
Bootstrap Tabs examples & tutorial
Add Code. Bootstrap 3 table with pagination and search snippet is created by BBBootstrap Team using Bootstrap 3. This snippet is free and open source hence you can use it in your project.Bootstrap 3 table with pagination and search snippet example is best for all kind of projects.A great starter for your new awesome project with 1000+ Font.

PHP pagination class with Bootstrap 4
The W3Schools online code editor allows you to edit code and view the result in your browser

Bootstrap 4 table pagination examples & tutorial.
The function below will assist you to smoothly add pagination in your WordPress theme using Twitter Bootstrap 3 pagination style. This function is easy to read and to customize as well as contains features like: Note: This navigation function requires that you have already included bootstrap theme or CSS in your WordPress blog or website.

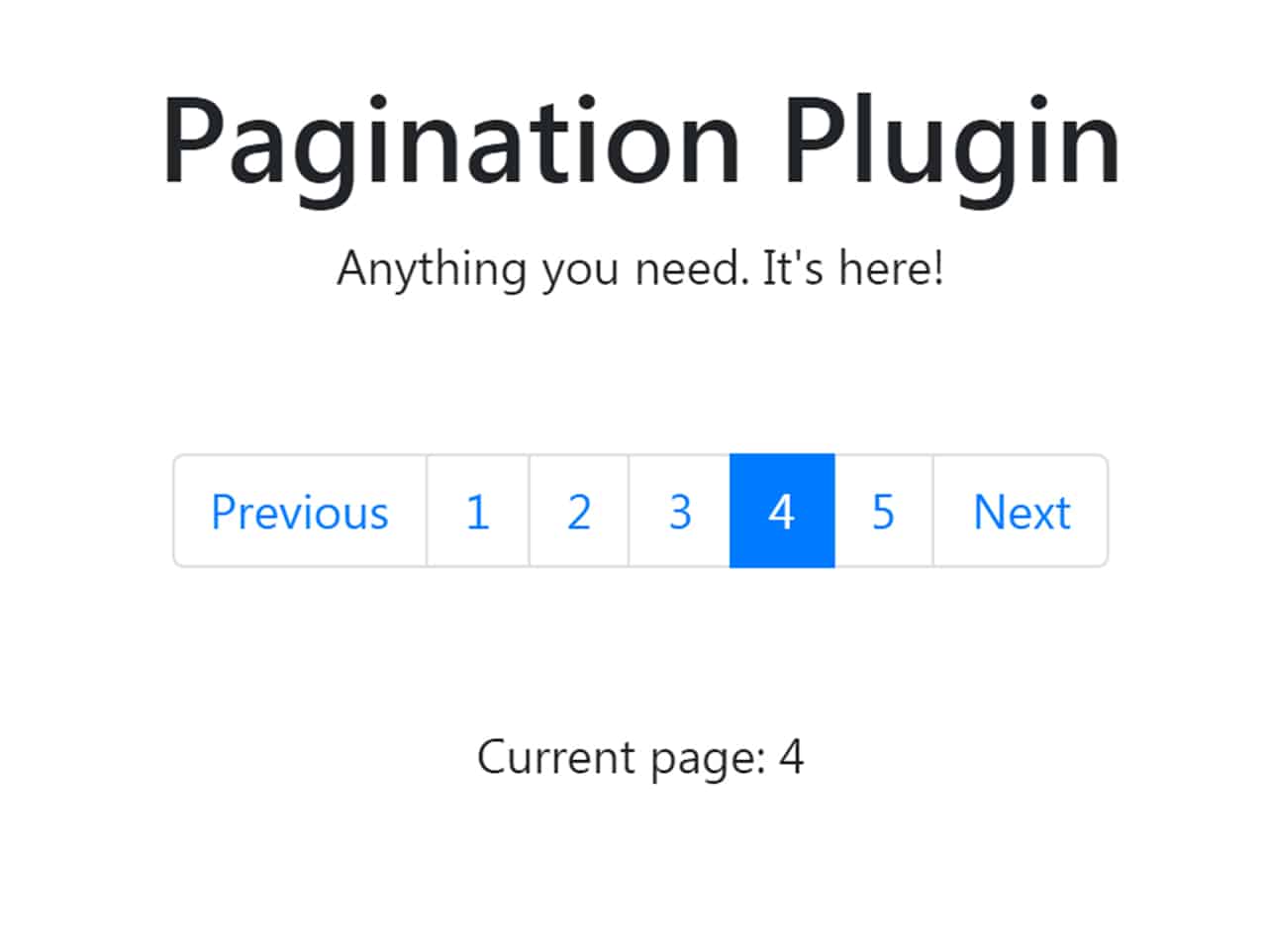
Bootstrap 4 Modern Pagination with jQuery — CodeHim
Pagination or paging is the process of arranging content into separate pages. It helps to improve Search Engine Optimization (SEO). When you compare the pagination of Bootstrap version 4 with version 3, version 4 rewrote components in flexbox. Also, in version 4, explicit classes such as .page-item and .page-link are required on the descendants.

html Bootstrap 3 Column Reordering On Mobile Stack Overflow
To create a basic pagination, add the .pagination class to an
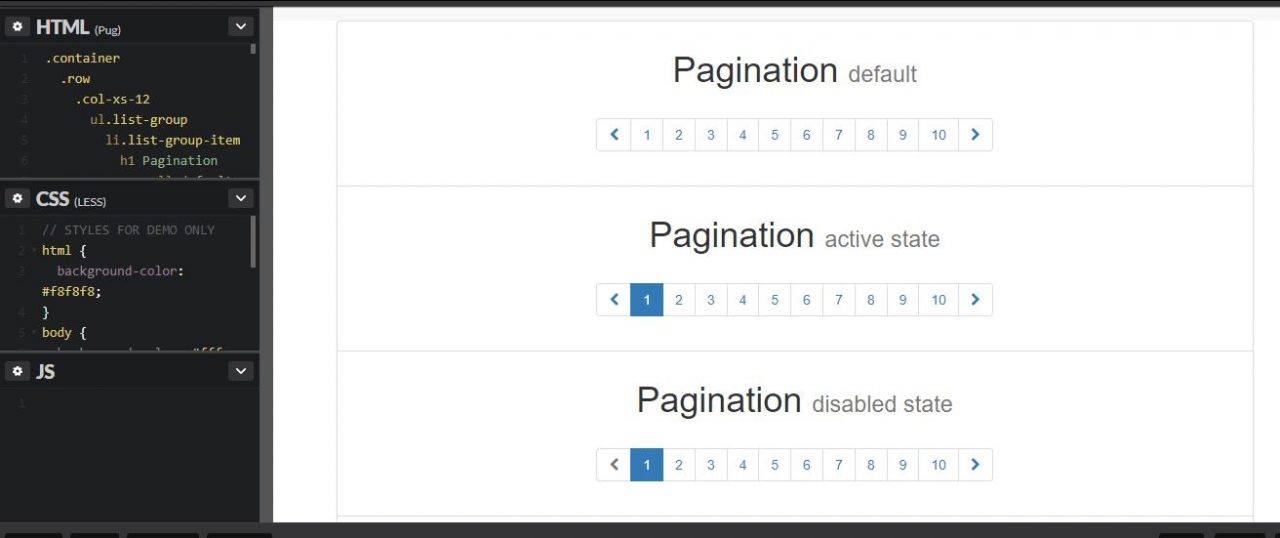
- element: Example Try it Yourself » Active State The active state shows what is the current page: 1 2 3 4 5

Bootstrap 3 Pagination YouTube
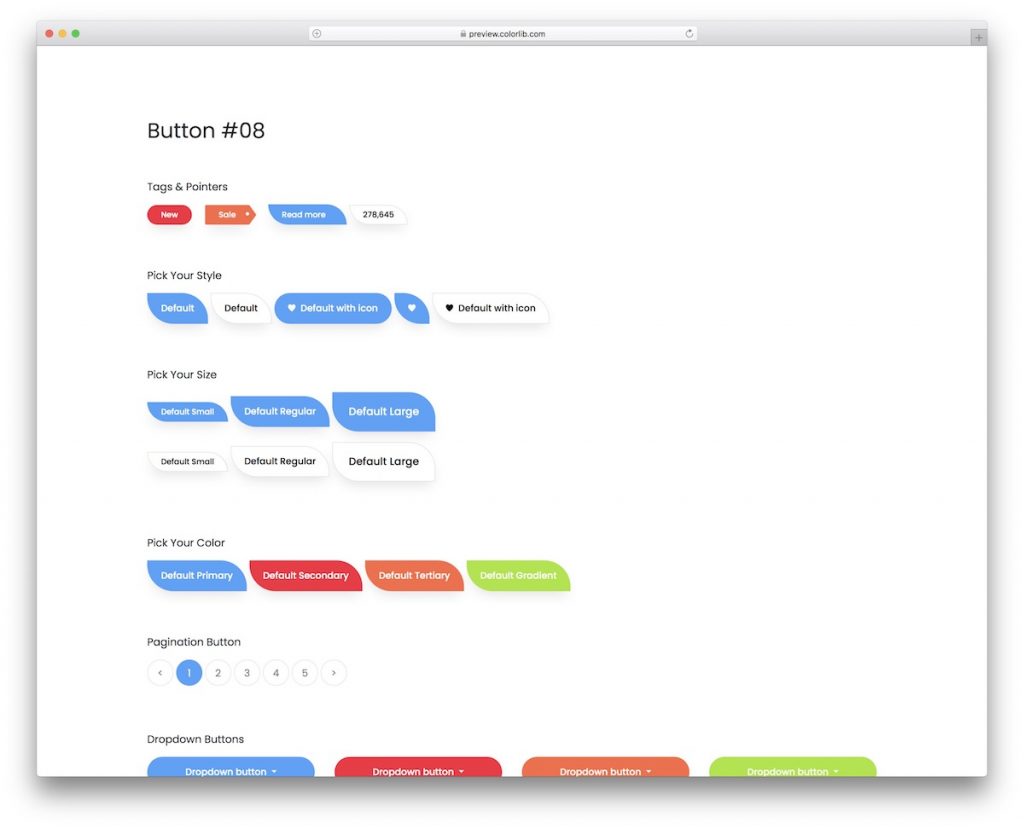
colorlibauthor Snippets 0 Comments Jumping from page to page, section to section, and element to element happens much more simpler and more conveniently with Bootstrap pagination. Luckily, there's no need to sort out pagination yourself. Take a shortcut instead. With a predefined template. (DUH!)

laravel 5.3 pagination with bootstrap YouTube
Currently v3.3.7 Designed for everyone, everywhere Bootstrap makes front-end web development faster and easier. It's made for folks of all skill levels, devices of all shapes, and projects of all sizes. Preprocessors Bootstrap ships with vanilla CSS, but its source code utilizes the two most popular CSS preprocessors, Less and Sass.

Views Bootstrap
Documentation and examples for showing pagination to indicate a series of related content exists across multiple pages.. Bootstrap. Designed and built with all the love in the world by the Bootstrap team with the help of our contributors. Code licensed MIT, docs CC BY 3.0.

Code a Responsive Website with Bootstrap 3 — A New Udemy Course • Brad Hussey
Pagination Documentation and examples for showing pagination to indicate a series of related content exists across multiple pages. Overview We use a large block of connected links for our pagination, making links hard to miss and easily scalable—all while providing large hit areas.

Ability to horizontally center the pagination controls · Issue 5517 · wenzhixin/bootstraptable
Bootstrap Labels Create "Previous/Next" or "Next n " controls with Bootstrap's pagination classes. Bootstrap's .pagination class does just that — provides pagination. Pagination is typically where you have navigation that links to multiple pages within a series.

Bootstrap Survey Design Design Talk
Pagination Documentation and examples for showing pagination to indicate a series of related content exists across multiple pages. Overview We use a large block of connected links for our pagination, making links hard to miss and easily scalable—all while providing large hit areas.

How to create a button on the image in bootstrap? aGuideHub
Bootstrap is the most popular HTML, CSS, and JavaScript framework for developing responsive, mobile-first websites. Bootstrap is completely free to download and use! Start learning Bootstrap now » Try it Yourself Examples This Bootstrap tutorial contains hundreds of Bootstrap examples.

Bootstrap CSS Grid Example Tech Blogs MSA Technosoft
Pagination Bootstrap 5 Pagination component Documentation and examples for showing pagination to indicate a series of related content exists across multiple pages. Basic example Pagination is built with list HTML elements so screen readers can announce the number of available links.

javascript Limit the number of pages displayed in bootstrap 3 pagination Stack Overflow
Edit and preview HTML code with this online HTML viewer. Bootstrap 3 pagination.

12 Best Bootstrap Pagination Templates OnAirCode
Overview We use a large block of connected links for our pagination, making links hard to miss and easily scalable—all while providing large hit areas. Pagination is built with list HTML elements so screen readers can announce the number of available links.

Pagination Bootstrap
18 This answer is not useful Save this answer. Show activity on this post. In my opinion toggling the pagination is a helper but not the final solution. I found a bootstrap plugin that does exactly what I expect pagination to do at smaller screen sizes - it shrinks the number of paginated li chunks to match the screen width like this: